简单来说,只要在神器网站上,上传自己的照片,再点击生成,就能将你的照片变成油画,让你瞬间化身欧洲中世纪贵族,让你看过去好像很有钱的样子。
油画网站链接:https://ai-art.tokyo/en/#/
操作方法也十分简单!
第一步:点击网站上的「TRY IT NOW」
简单来说,只要在神器网站上,上传自己的照片,再点击生成,就能将你的照片变成油画,让你瞬间化身欧洲中世纪贵族,让你看过去好像很有钱的样子。
油画网站链接:https://ai-art.tokyo/en/#/
操作方法也十分简单!
第一步:点击网站上的「TRY IT NOW」
以前要对图片去除背景、只保留画面中的人物或其他物体,对设计师来说可能是很耗费时间的工作,而且要处理到非常细微并不容易,然而运用机器学习的在线去背工具大幅降低处理难度和时间,例如知名的 remove.bg、Trace by Sticker Mule 都能在上传图片后自动去除背景,如果你要去背的相片主体无法被这些自动工具准确判断,还有 PhotoScissors 让使用者自行画出要保留及去除的部分。
本文要介绍的「BgEraser」是一个免费在线去背服务,可快速去除图片背景,保留画面中的主体部分,这也是使用机器学习和 AI 人工智能技术,BgEraser 对于未注册用户会有图片不能超过 800×800 限制,注册后可将限制提高到 2000×2000 大小,支持图片格式包括 .Jpg、.Jpeg 和 .Png 三种,容量不能超过 2 Mb。
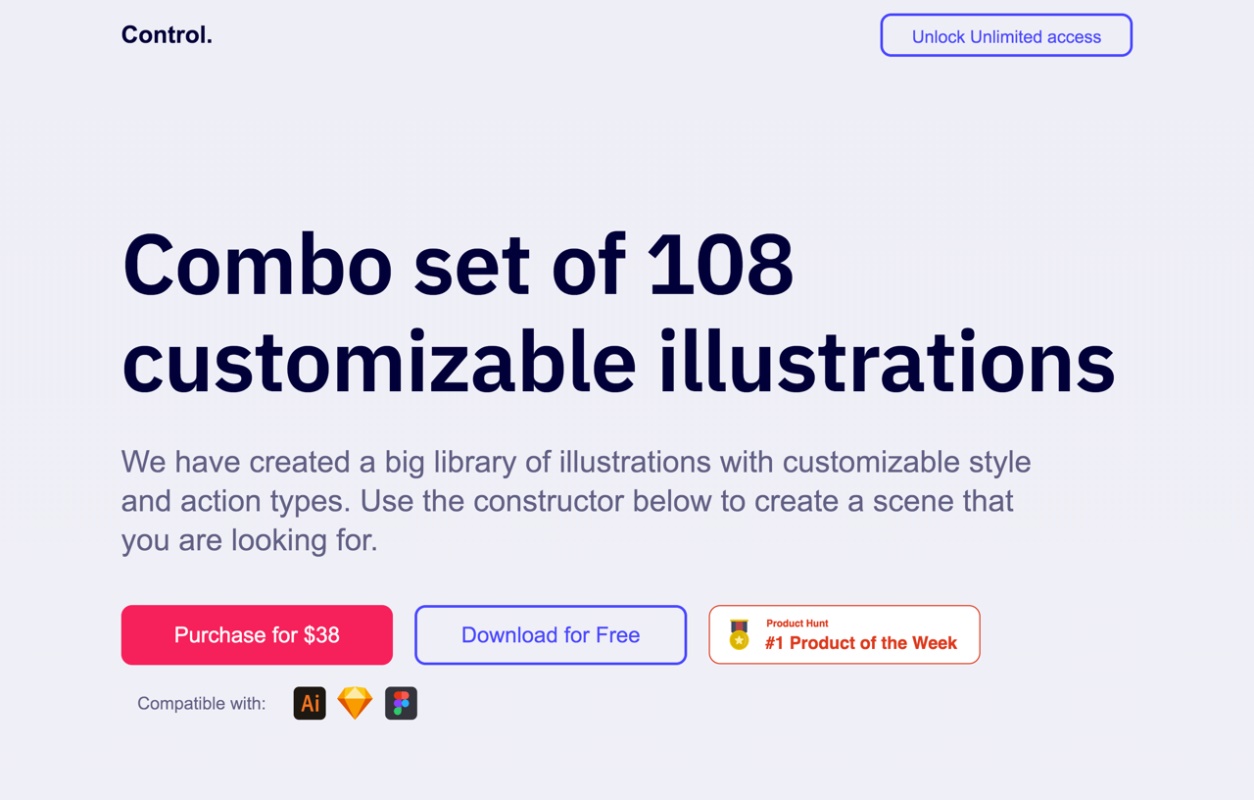
本文要推荐的「Control」是一个可自定义插图图案的网站,收录 18 个角色、3 个场景和两种风格样式(彩色实心和单色线条),通过在线预览就能切换和浏览这些插图设计,主题是一些日常生活、工作、交通和运动休闲的插画,看起来线条很动态、图案也很清楚易懂。

并非所有程序员都是伟大的设计师(实际上我认识的大部分程序员审美都很要命)。所以即使你心血来潮想为自己开发的网站做一把设计,但显然并不是所有用户想为此付钱。。所以在找不到靠谱的美工的时候,还是老老实实的看看有没有现成的资源可以利用吧。以下是各种网站主题的绝佳资源,从通用主题、后台管理到电商系统。
1.HTML5 Up
未来荧黑是一个基于思源黑体、Fira Sans和Raleway的开源字体项目,支持简体中文、繁体中文与日文。

思源黑体的7种字重被扩展为9种字重,并增加了5种字体宽度,全家族共包含44款字体。
网站链接:https://www.misha.studio/snowflaker/
如果你正在设计与冬天、寒冷或者童话等主题相关的作品的话,这个网站上的雪花素材或许能帮助到你。不仅能够生成单个的雪花,点击 「Grid」 就可以得到 35 种形态的雪花,非常适合用来做背景。直接右键便可以保存为 PNG 格式,在 PS、AI 中便可以直接使用。用火狐或者 Chrome 浏览器,可以生成占用内存小且质量好的 SVG 格式的图像。
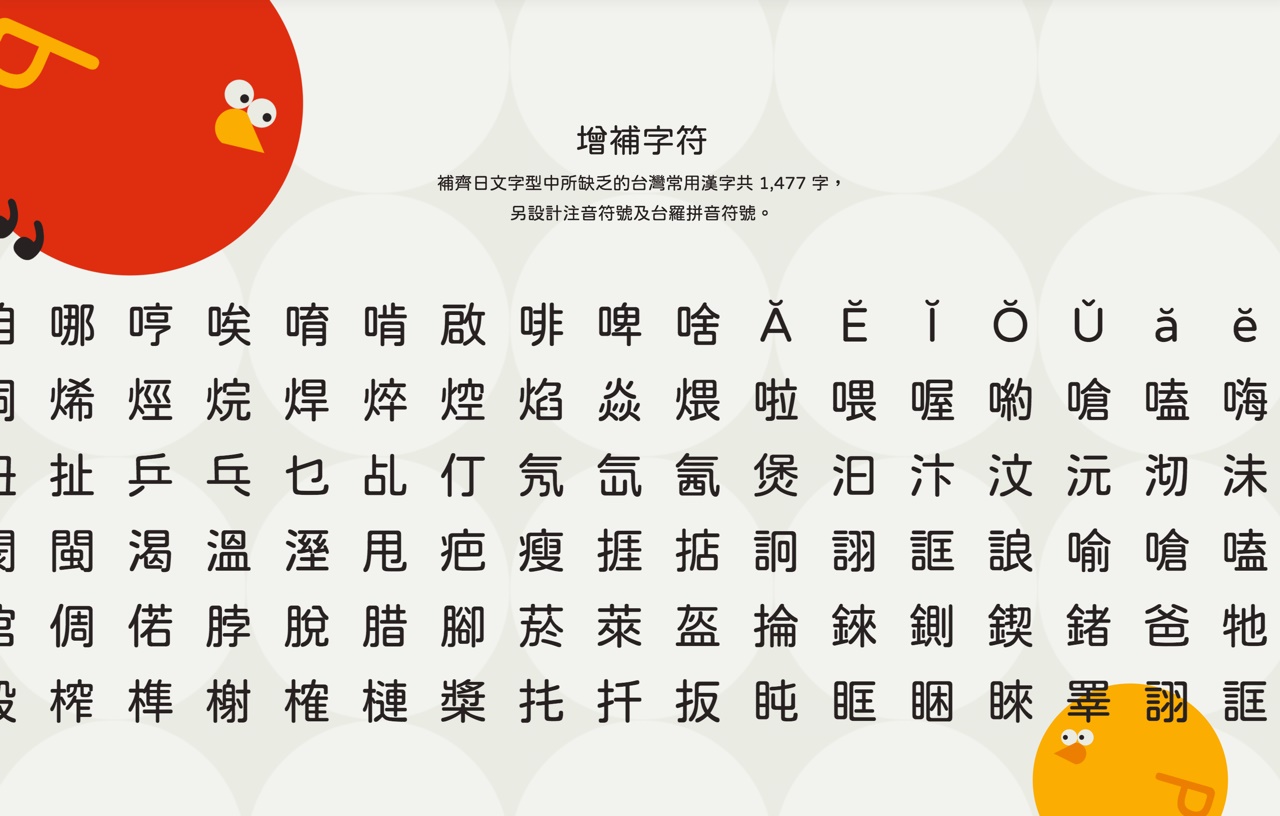
jf open 粉圆字型是「就是字 justfont」新推出的免费中文字型,基于 Kosugi Maru(小杉圆体)改作,大家都知道如果找不到合适的中文字型,直接使用日文字型或许是个解决方案,但部分汉字在写法上和中文略有不同,标点符号位置也不一样,更大的问题是缺字,这会使得字型无法正确被使用在很多地方。

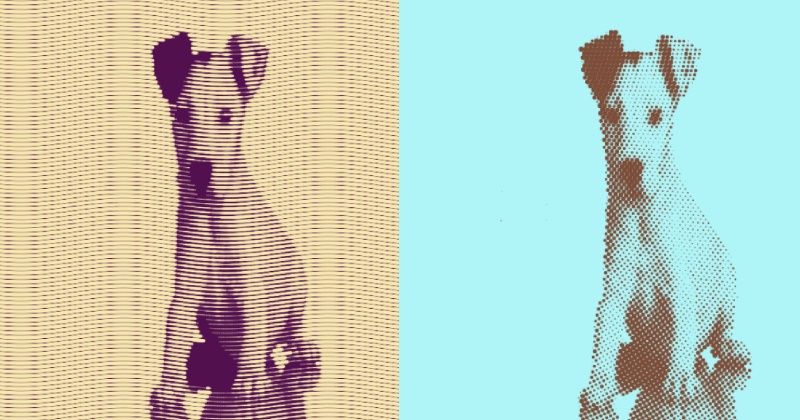
如果想要为设计作品增添一些新意的元素,或许今天这个「矢量半色调」网站能带给你一些启发!
什么是「半色调」效果呢,「半色调」是指运用点、条纹或其他形状的图案,根据元素大小或者疏密的不同,从而构成从远处看起来像是渐变效果的图片。直接看下图,能够更直观的理解。左边的小狗使用的是短直线的基本图案,而右边的小狗是基于圆点构成的图案。

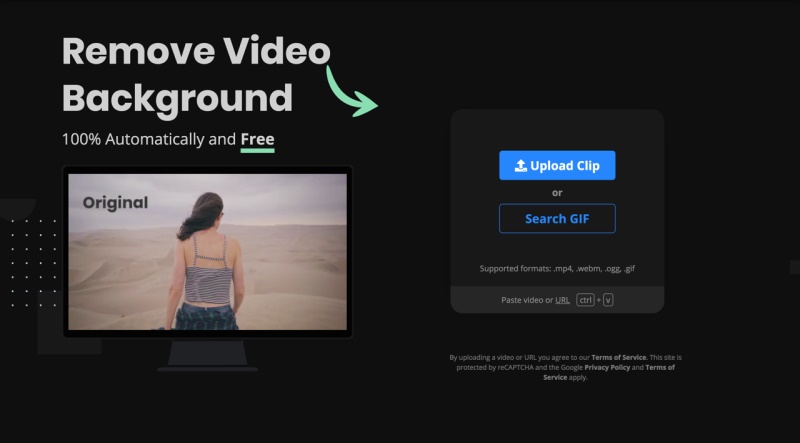
曾经介绍过不少去除背景的工具,无论是线上服务或是软件都是局限于图片去背部分。图片要处理背景可能相对简单,如果去背的对象换成影片,难度就会提高不少,因此才有「色键」或色彩嵌空技术,拍摄时使用绿幕(Greenscreen)或蓝幕做为背景,可以更有效进行影片去背,将原有背景替换成其他背景呈现,这也是在电影或游戏制作经常被使用的技术。