来源:微信公众号 庞门正道
同学们,好久不见的AI实用教程又来了!我们常用AI里还有哪些?忽视的隐秘技能吗?
当然有!来预备开课。今天教程看完后,你会发现,啊…原来这些工具还能这样用!!


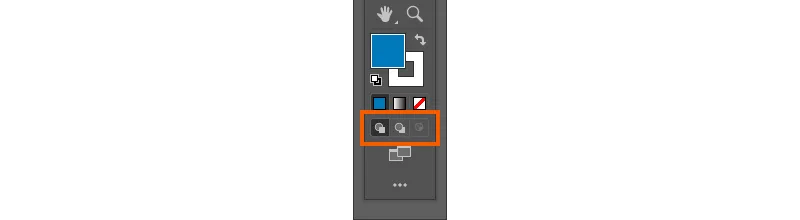
AI工具栏下方有三个小图标(如上图↑)常被我们忽视,可能有的同学一次都没用过但在AI里他们真的很好用。

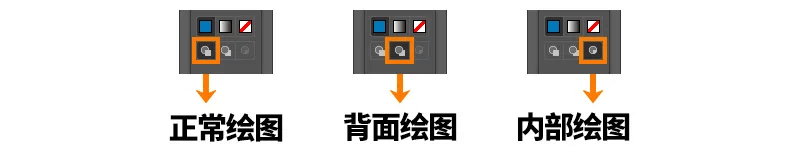
这三个图标分别是:正常绘图、背面绘图、内部绘图。他们如何使用?下面我们画一个小恐龙为案例分别介绍这三种绘图模式的好处。

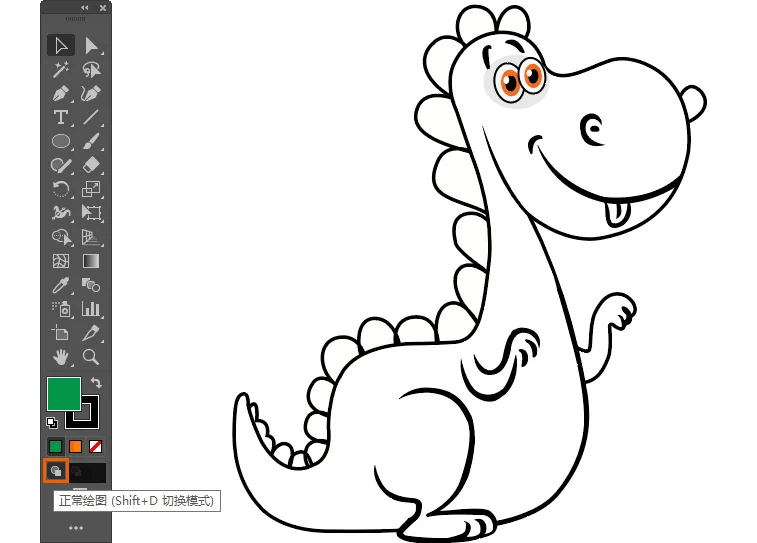
正常绘图:一般我们在AI画布中正常画图时的默认模式就是正常绘图模式。

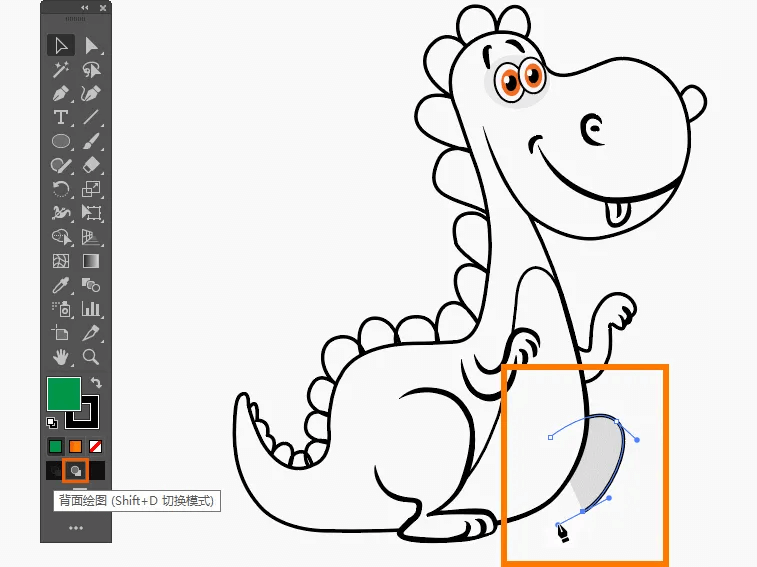
背部绘图:当我们点击背部绘图后,在绘制的形状会自动出现在当前图形的下面一层。例如上图画恐龙腿部就自动出现在恐龙身体后面一层。这个背部绘图模式非常实用,因为AI没有PS里的图层可以随意调整图层前后位置。用了背部绘图就轻松搞定这个问题了。

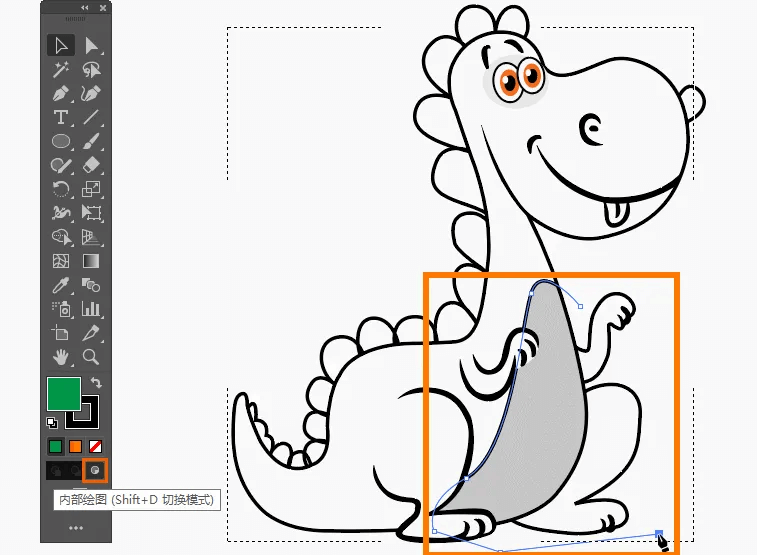
内部绘图:这个好用到好恨没有早点发现。点击内部绘图后,选中一个图形就可以直接在所选图形内部继续画任意形状。例如上图选中恐龙身体在身体图形里面画恐龙肚子。功能等同于PS里的剪贴蒙版。适合平时画花纹高光阴影等,再也不用麻烦剪切蒙版或者用路径查找器了。

常常被我们忽视的小工具
竟然这么好用
非常快速帮我们解决了
画图前后图层的麻烦




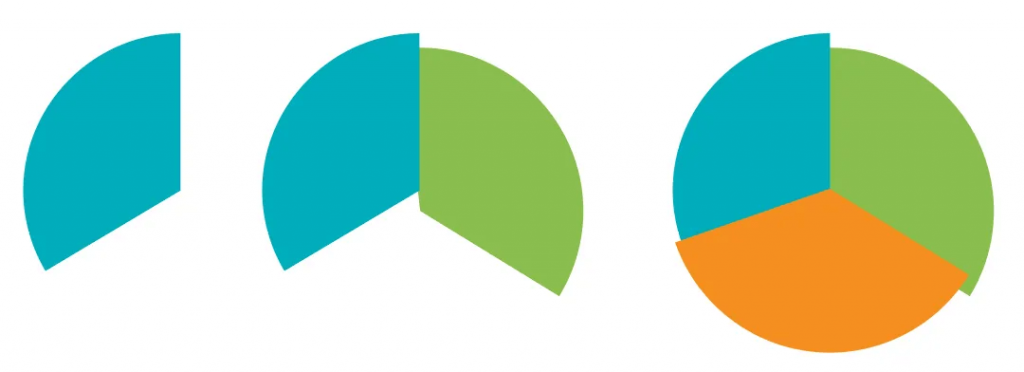
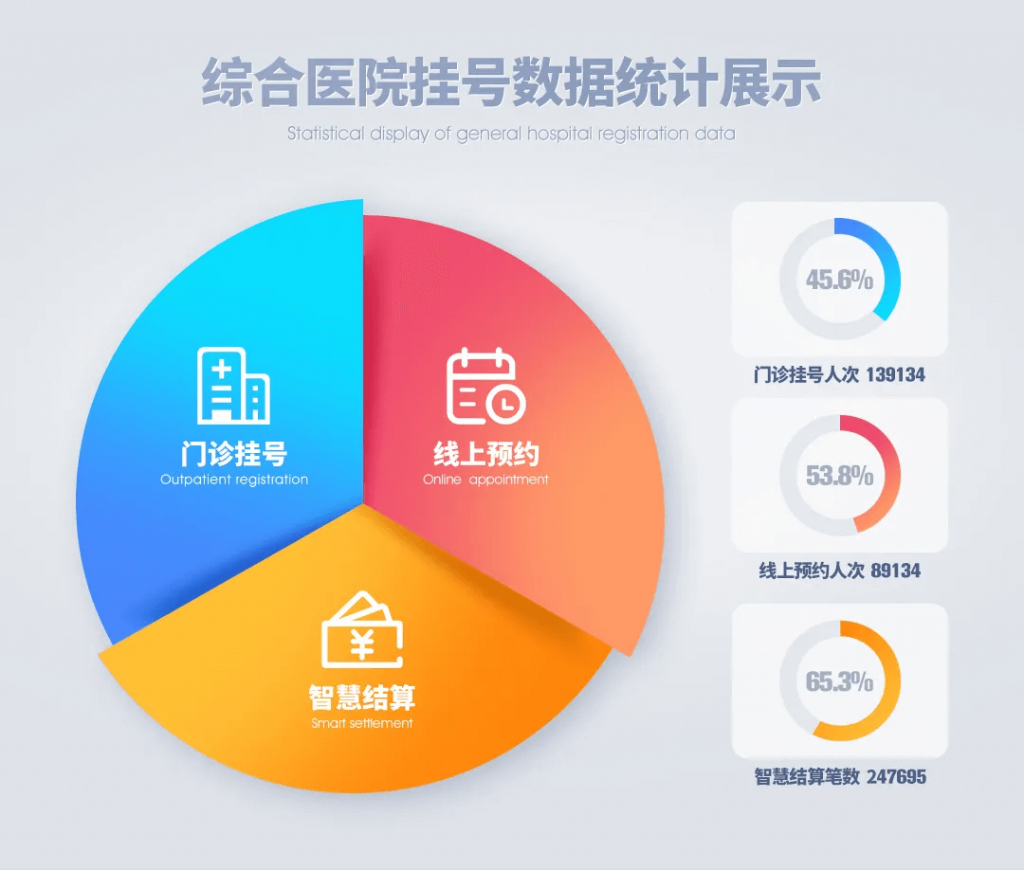
上面这组案例都是圆形数据界面,通常画以上这些圆形我们会用到布尔运算里的减去或者合并等操作。有没有更简单快速方法呢?当然有下面就来教大家在AI里用椭圆工具秒画图表。

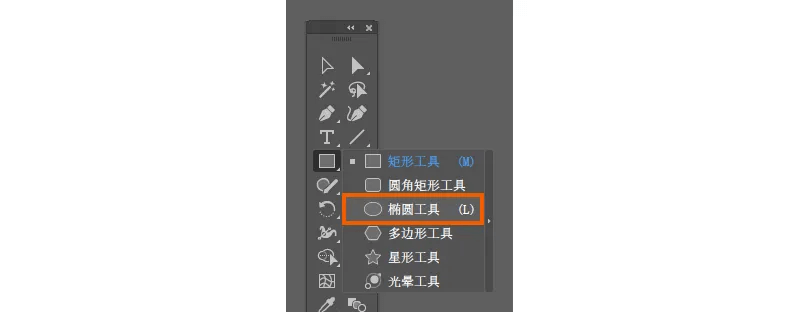
平平无奇工具栏矩形工具里的椭圆工具,是下面画图表的主角儿。

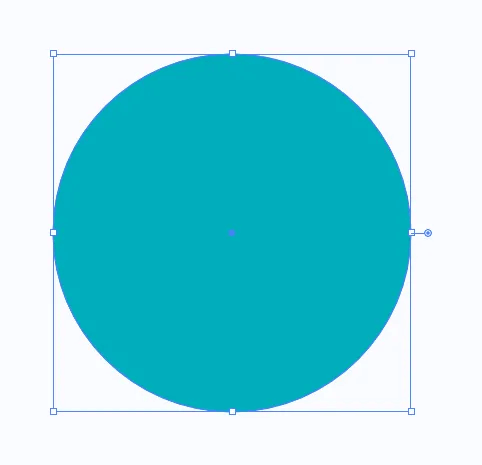
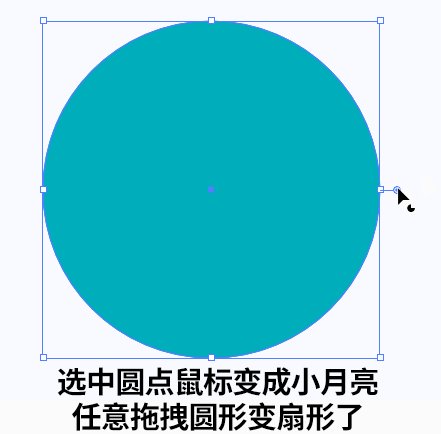
来先选中工具栏椭圆工具在画布上画一个正圆形。

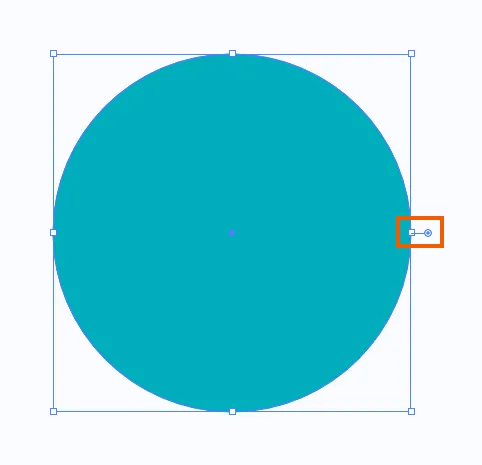
这时画好的正圆大家可能一直没发现过,原来圆形边框旁多出一个圆点。

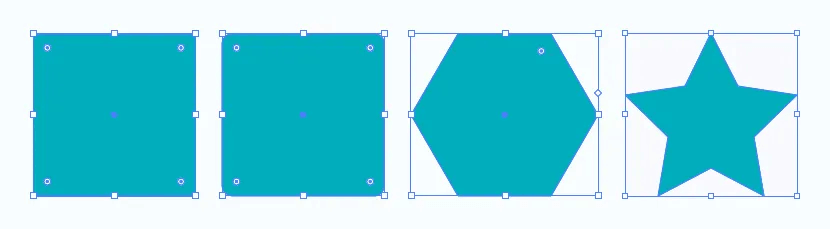
这个圆点只有椭圆形才有,上图的矩形、圆角矩形、多边形、星形等工具都没有。

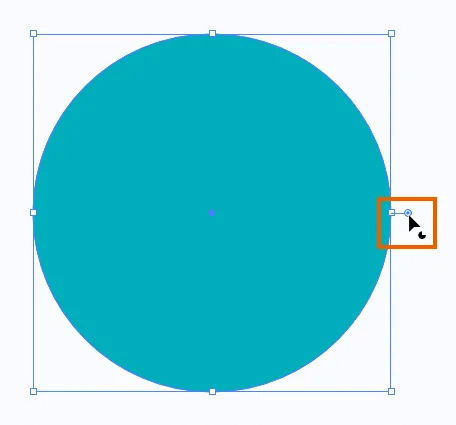
接下来选中椭圆形的圆点,你会发现鼠标箭头下出现一个半月形图标。

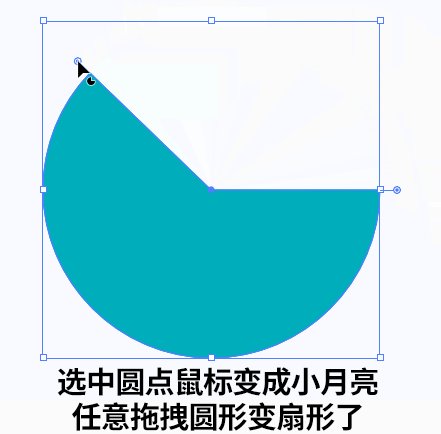
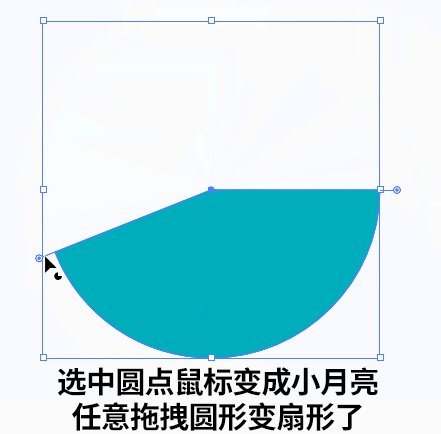
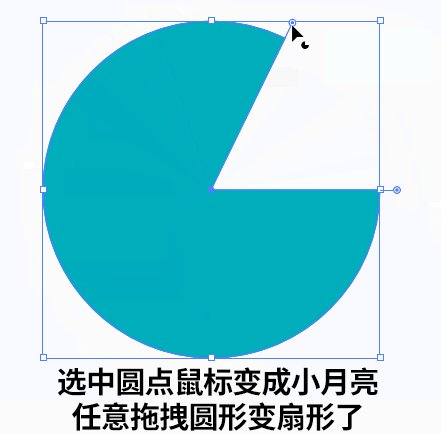
来见证奇迹时刻来了:选中圆点鼠标变成小月亮这时任意拖拽圆形,就可以变成大小不同的扇形。以后在画圆形图表就用这个方法非常快速了。

用刚刚学会的方法画三个不同大小的扇形图表,应用到实际案例中成品看下图↓

是不是发现原来平平无奇的
椭圆矩形竟然还有这么方便的功能
以后秒画图表真的不是问题
不说废话马上来讲下一个
AI小技巧
修饰文字工具的妙用


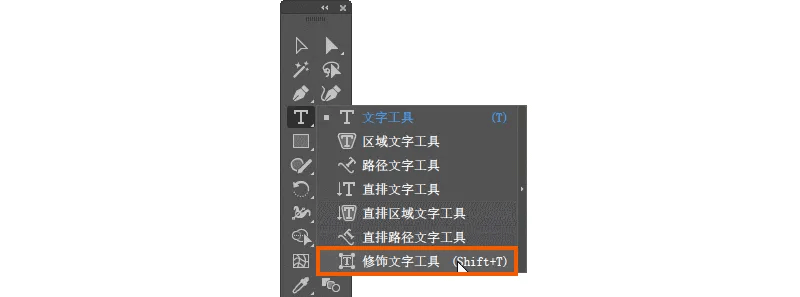
或许你是看了今天的教程才发现,啊原来AI工具栏文字工具里还有一个修饰文字工具,那修饰文字工具如何用呢?

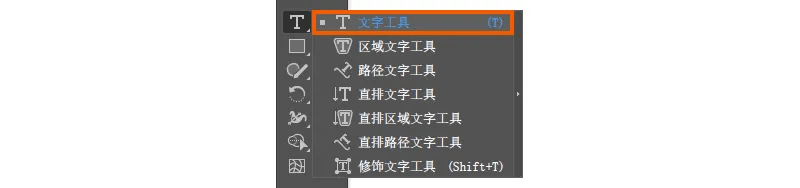
咱们先选中工具栏中最常用的文字工具。

然后在画布上打好文字后让文字是选中状态。

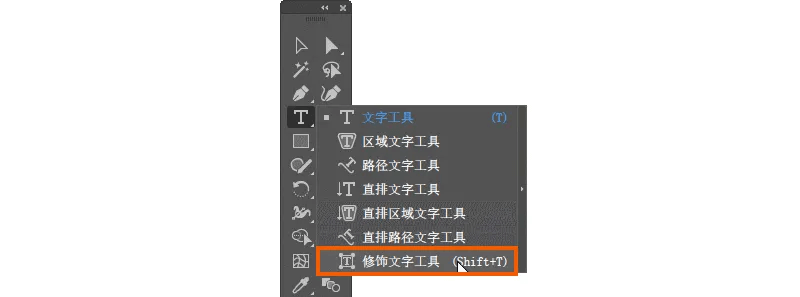
在回到文字工具里选中修饰文字工具。

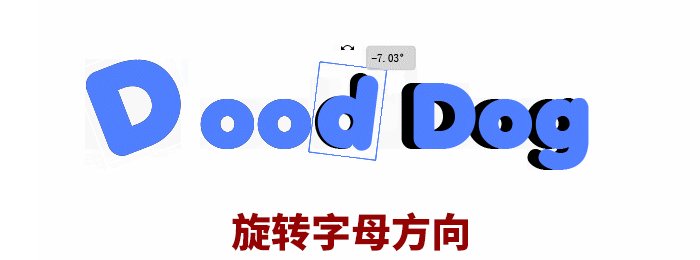
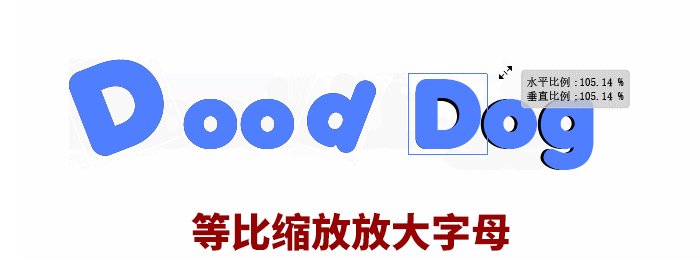
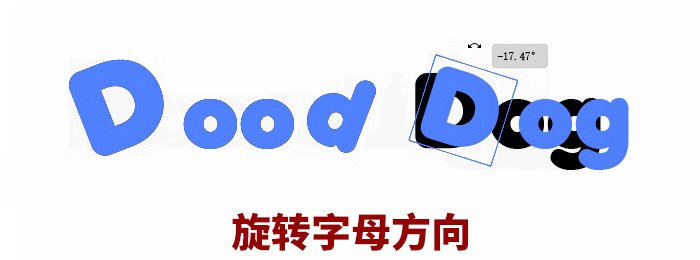
这时回到文字上鼠标选中字母D,就可以对这段文字中的字母D进行单独编辑了,可以随意放大或缩小字母D,还可以对字母D进行单独的任意方向的旋转。

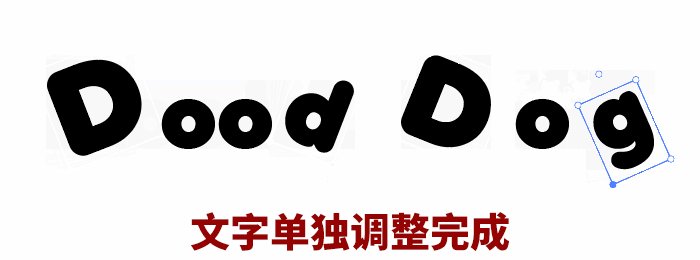
完成一个字母的单独编辑后,还可以单独选中另外的字母进行放大缩小旋转方向的操作。

最后调整文字的间距,让视觉看起来更舒服。

修饰文字工具可以对一段文字的任意一个字进行单独的放大缩小旋转编辑而且又没有打散文字,可以随时修改文案,可以说是非常实用了。
每天一个小技巧
让大家工作效率高
今天课程到这里结束了
我们下期见哈
